Catalpa をダークモード対応にする
残念ながら Catalpa はダークモードに対応していない。
しかし、 自分で css を改造すれば、 自分のサイトをダークモード対応に出来そうです。
main.css:root { ここにはデフォルトの色設定があります。 } これがダークモードの判定部分(古いブラウザは対応していない) @media (prefers-color-scheme: dark) { :root { ここにダークモード時の色を定義すればいい } }
全部をコピーして、 下で色調整をしながら、 動作確認しました。
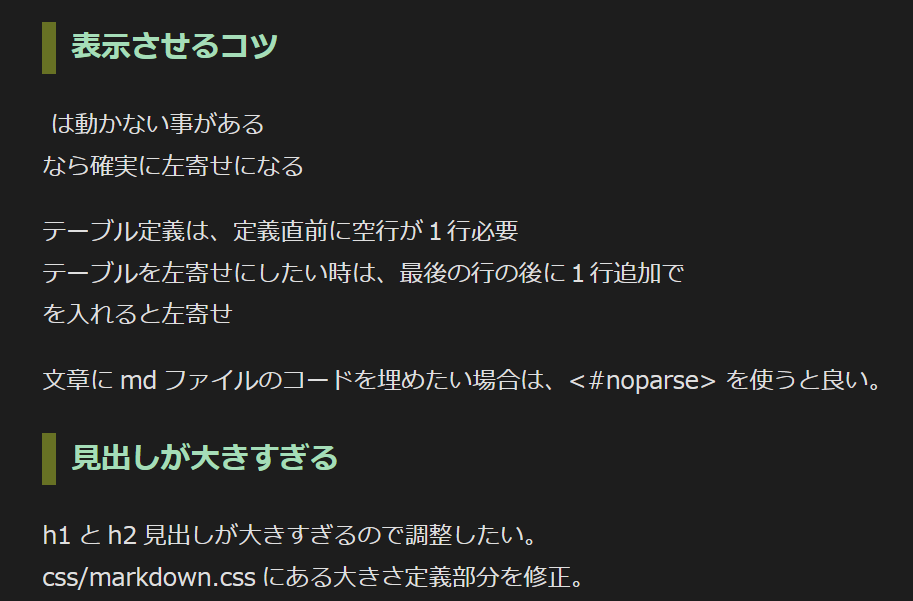
完全にとはいきませんが、 ほぼ大丈夫になりました。
前回は(2023-04-18)、 1か所だけ白い background-color があったのですが、 見つけましたので修正しました。(2023-04-21)
- 注意
- 古いブラウザでは対応していないし、 スマホでも駄目でした。
上の root 部分をダーク色に変更すれば、 スマホでも古いブラウザでも大丈夫でした。
サンプルダウンロード
最終更新日
2023-04-22