静的サイトジェネレーター Catalpa を利用する
ソフトウエアのドキュメントは、 自分では操作方法も仕様も分かっているのに利用者のために丁寧に説明する必要があります。
Web 上のドキュメントとソフトウエアの説明ドキュメントと2度作る必要があり、 バージョンアップの度に沢山の html や公開サイト記事の再編集など、 とても面倒なのです。
そこで色々調査した所、 静的サイトジェネレーター(SSG)というソフトがあるのを知り、 色々な SSG ソフトを使い、 1年位試行錯誤の末に辿り着いたのが Catalpa です。
他の SSG ソフトは、 完全に相対パスに対応していなかったり、 レイアウトが崩れたり、 改造が大変すぎて断念しましたが、 Catalpa は十分実用レベルであったので、 これで作り込みをしていこうと思います。
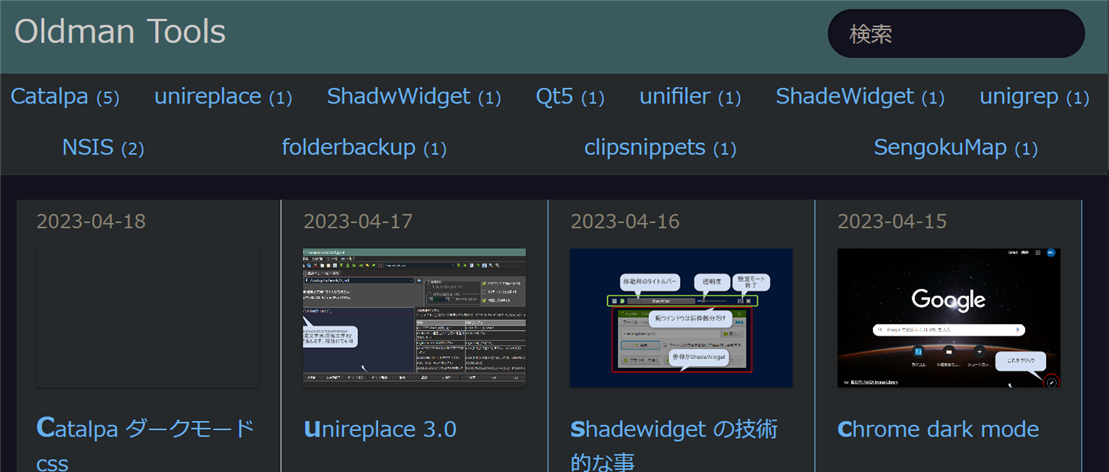
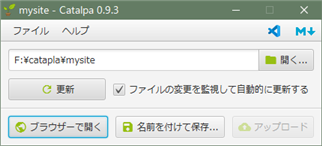
Catalpa の利用

私は type:blog で利用します。ver 0.9.3 以降を利用。
少し見出し行の修飾が弱いので、 これから改造が必要ですが、 サンプルを動作確認して見たところ、 私には十分な機能は実装されています。
hugo とかで半年掛かっても解決しなかった問題が最初から対応できています。
Catalpa の改造
-
copyright の行に Powered by Catalpa を追加する
templates フォルダ内の ftl ファイルにある footer 部分の copyright 表記に 「Powered by Catalpa」 を追加します。

この1行を追加部分に以下の行を追加します。
 Powered by  <a href="https://catalpa.oss.onl/">Catalpa</a>footer は複数の ftl ファイルにあるので、 全て同じように修正します。
-
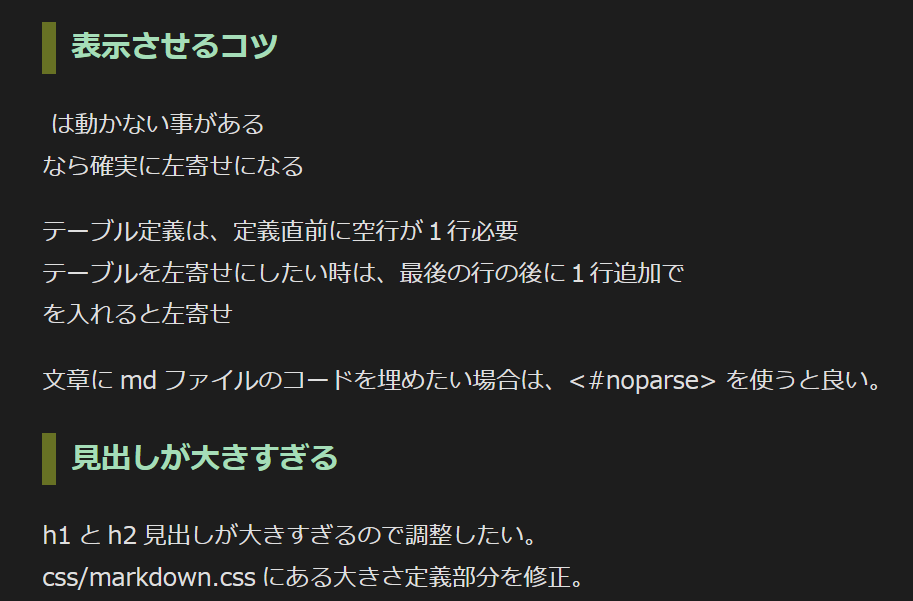
##見出し行の修飾を type:blog でも可能にする

catalpa ダウンロードサイトにある sample-catalpa.zip をダウンロードして、 css /catalpa .css を自分のサイトの css フォルダにコピーしてください。
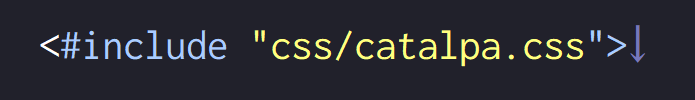
templates/*.ftl ファイル内を include で検索して、  を挿入してください。
を挿入してください。これでよく使う見出し1、 と見出し2は変更されます。