表示させるコツ
catalpa を完璧なソフトだと思わずに、 html を直に記述するよりも、 とても早く綺麗なページがシンプルに作れるソフトだと割り切って使うと、 素晴らしいソフトだと思います。
ちょっと表示が上手く行かないと諦めずに試行錯誤するのは、 他のソフトを使っても html 直でも同じですから、 慣れたら勝ちですよ。
-
画像表示
{.left} は動かない事がある {.left}なら確実に左寄せになる -
テーブル表示
テーブル定義は、 定義直前に空行が1行必要
テーブルを左寄せにしたい時は、 最後の行の後に1行追加で←ここに1行空行が必要 | キー | 内容 | |:------------|:----------------------------------------| |['Ctrl']+['A'] |全て選択します。| {.left} を入れると左寄せ -
リスト表示
表示が上手くいかない時は、 半角スペースがリスト記号の前後に必要です。
字下げもリスト記号の右側の半角スペースまでずらすと綺麗になります。 -
上手く表示されない時に試して見る事
前の行が改行していされていない場合には、 スペース2個で改行して見る。
これで表示される事が多い。 -
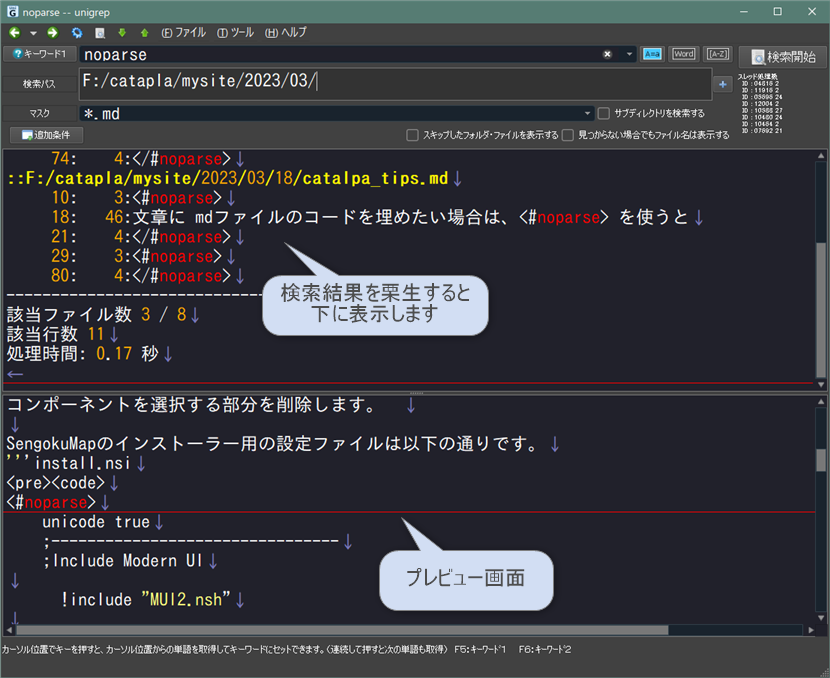
文書に Mark
Down 記号を埋める場合 文章に mdファイルのコードを埋めたい場合は、<#noparse> を使うと良い。
見出しが大きすぎる
h1 と h2 見出しが大きすぎるので調整したい。
css
/*
* ヘディング(見出し)
*/
.markdown h1 {
/* ブロック間隔 */
margin-block-start: 1.6rem;
margin-block-end: 1.6rem;
/* 文字の大きさ */
font-size: 1.5em; /* 16px * 1.5px */
font-weight: bold;
line-height: 1.25;
text-align: center;
}
.markdown h2 {
margin-block-start: 1.3rem;
margin-block-end: 1.3rem;
font-size: 1.25em; /* 16px * 1.25 px */
font-weight: bold;
line-height: 1.25;
}
.markdown h3 {
margin-block-start: 1.2rem;
margin-block-end: 1.2rem;
font-size: 1.125em; /* 16px * 1.125px */
font-weight: bold;
line-height: 1.25;
}
.markdown h4 {
margin-block-start: 1.2rem;
margin-block-end: 1.2rem;
font-size: 1.11em; /* 16px * 1.11px */
font-weight: bold;
line-height: 1.25;
}
.markdown h5 {
margin-block-start: 1.2rem;
margin-block-end: 1.2rem;
font-size: 1.10em; /* 16px * 1.10px */
font-weight: bold;
line-height: 1.25;
}
.markdown h6 {
margin-block-start: 1rem;
margin-block-end: 1rem;
font-size: 1em; /* 16px * 1px */
font-weight: bold;
line-height: 1.25;
}
最終更新日
2023-04-23